Modificacion de la galeria con css - version invision

Ruta:
panel de administracion>visualizacion>imagenes y colores>colores>css
Para poner el ejemplo utilizare el color rojo (#990000) pudiendo ser reemplazado por el color que les guste.
cambiar el color de fondo de los albunes

codigo:
Color en el borde de la imagen

codigo:
Color en la zona inferior del albun

Color en la zona de moderacion

https://i.servimg.com/u/f16/14/56/33/56/rojo13.jpg

https://i.servimg.com/u/f16/14/56/33/56/rojo210.jpg
codigo:
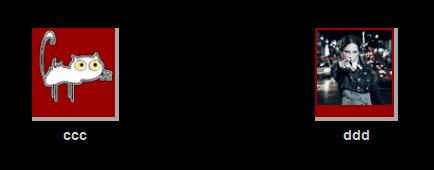
Color de fondo de las imagenes

https://i.servimg.com/u/f16/14/56/33/56/rojo14.jpg
codigo:
color interior de las imagenes

https://i.servimg.com/u/f16/14/56/33/56/rojo15.jpg
codigo.
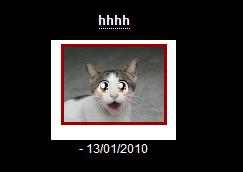
Color la descripcion de las imagenes

https://i.servimg.com/u/f16/14/56/33/56/rojo16.jpg
codigo:
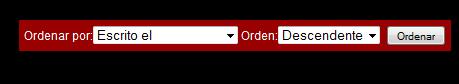
Color en zona de opciones

https://i.servimg.com/u/f16/14/56/33/56/rojo17.jpg
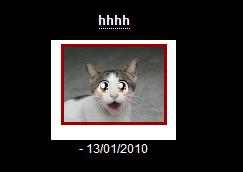
Color en el titulo de la imagen

https://i.servimg.com/u/f16/14/56/33/56/rojo18.jpg
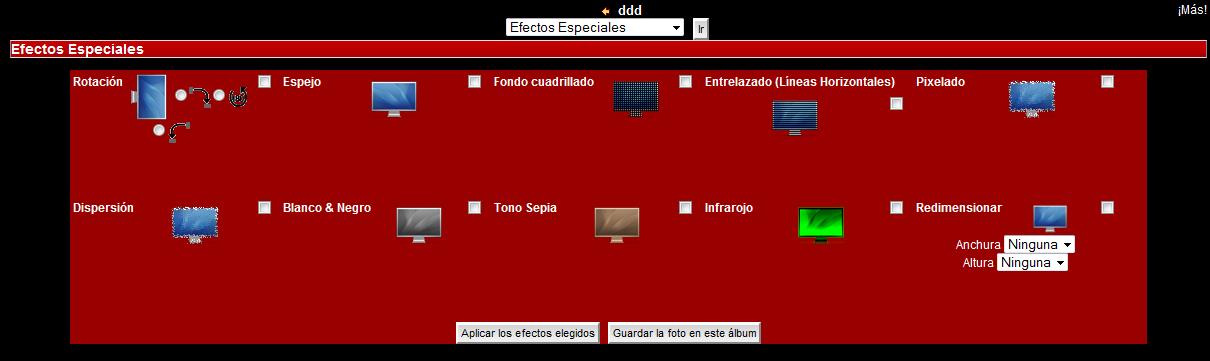
Color de fondos del cuadro de efectos especiales

https://i.servimg.com/u/f16/14/56/33/56/rojo19.jpg
Color de fondo en nombres de los efectos especiales

https://i.servimg.com/u/f16/14/56/33/56/rojo20.jpg
Color de fondos de los efectos especiales

https://i.servimg.com/u/f16/14/56/33/56/rojo21.jpg
codigo:
Color en los cuadritos de seleccion del efecto

https://i.servimg.com/u/f16/14/56/33/56/rojo22.jpg
si lo que desean es uma imagen de fondo en vez de color entonces deberan modificar en los codigos la siguiente parte:
por la de:
dependiendo de la imagen quizas halla que agregar al codigo lo siguiente para que no se repita:
eso depende de la imagen que esten por poner de fondo.
Tutorial realizado x MISSARG y solo para Urbe.

Ruta:
panel de administracion>visualizacion>imagenes y colores>colores>css
Para poner el ejemplo utilizare el color rojo (#990000) pudiendo ser reemplazado por el color que les guste.
cambiar el color de fondo de los albunes

codigo:
Color en el borde de la imagen

codigo:
Color en la zona inferior del albun

Color en la zona de moderacion

https://i.servimg.com/u/f16/14/56/33/56/rojo13.jpg

https://i.servimg.com/u/f16/14/56/33/56/rojo210.jpg
codigo:
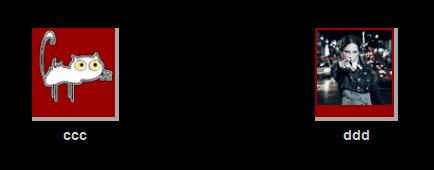
Color de fondo de las imagenes

https://i.servimg.com/u/f16/14/56/33/56/rojo14.jpg
codigo:
color interior de las imagenes

https://i.servimg.com/u/f16/14/56/33/56/rojo15.jpg
codigo.
Color la descripcion de las imagenes

https://i.servimg.com/u/f16/14/56/33/56/rojo16.jpg
codigo:
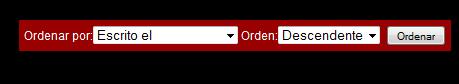
Color en zona de opciones

https://i.servimg.com/u/f16/14/56/33/56/rojo17.jpg
Color en el titulo de la imagen

https://i.servimg.com/u/f16/14/56/33/56/rojo18.jpg
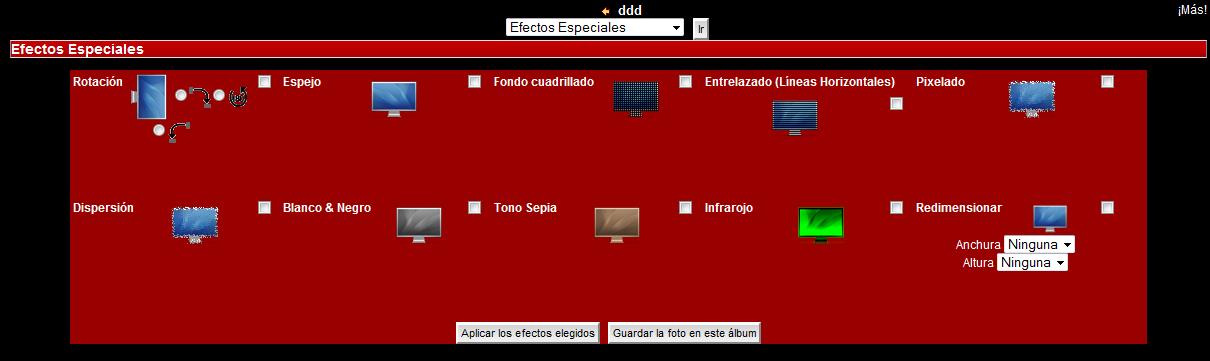
Color de fondos del cuadro de efectos especiales

https://i.servimg.com/u/f16/14/56/33/56/rojo19.jpg
Color de fondo en nombres de los efectos especiales

https://i.servimg.com/u/f16/14/56/33/56/rojo20.jpg
Color de fondos de los efectos especiales

https://i.servimg.com/u/f16/14/56/33/56/rojo21.jpg
codigo:
Color en los cuadritos de seleccion del efecto

https://i.servimg.com/u/f16/14/56/33/56/rojo22.jpg
si lo que desean es uma imagen de fondo en vez de color entonces deberan modificar en los codigos la siguiente parte:
- Código:
background-color:#990000;
por la de:
- Código:
background-image: url('aca la url de la imagen');
dependiendo de la imagen quizas halla que agregar al codigo lo siguiente para que no se repita:
- Código:
background-repeat: no-repeat;
eso depende de la imagen que esten por poner de fondo.
Tutorial realizado x MISSARG y solo para Urbe.







