Imagenes y colores en el chatbox
Ruta:Panel de administracion>visualizacion>colores>Css
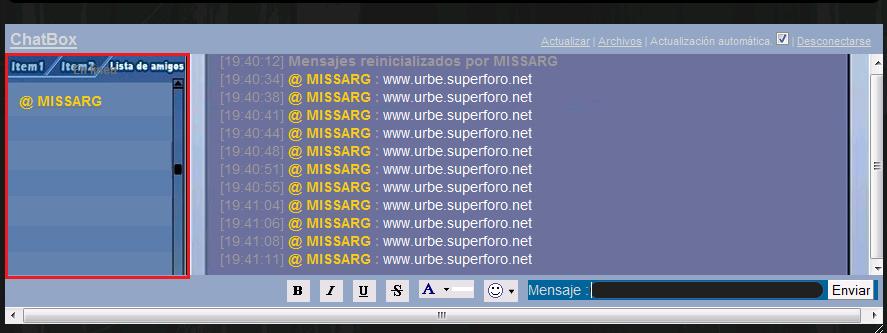
Ejemplo:

Mostrare por partes los sectores y sus respectivos codigos:
Imagen superior del chatbox

codigo:
Imagen de lista de miembros conectados:

codigo:
Imagen de fondo de la escritura:

codigo:
Para que la imagen que pusimos de fondo no desapazca mientras se escribe hay que colocar el siguiente codigo:

Si deseamos dezplazar la escritura colocar los valores segun se quiera desplazar, en el ejemplo de la foto del chatbox terminado (primera foto) el valor a agregar es el siguiente:
codigo:

Imagen del pie del chatbox

codigo:
Colorear los iconos:

Colocare los codigos siguiendo el orden de ubicacion de derecha a izquierda:
codigo:
Cambiar color al fondo de escritura

esto solo se aplicara siempre y cuando no haya otro codigo queinfliya en el mismo , si colocan un codigo css para redondear bordes , este codigo no surtira efecto alguno.
codigo:
Nota:
Donde dice Colocar aca la url de la imagen deben hacer justamente eso, reemplazar esas palabras por la direccion de la imagen que quieren colocar.
Si en vez de imagen desean solo asignar un color reemplazar la zona que dice :
Ruta:Panel de administracion>visualizacion>colores>Css
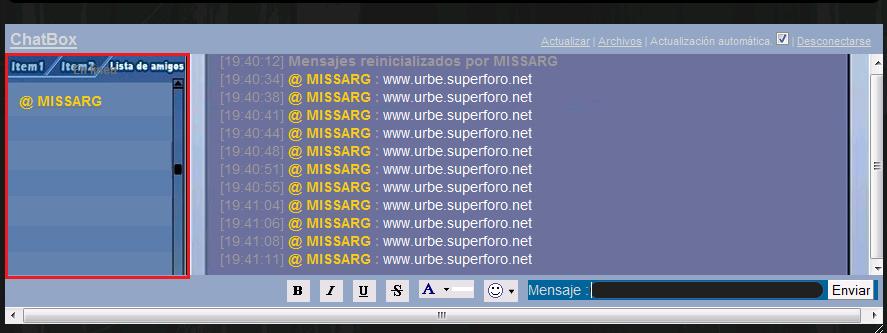
Ejemplo:

Mostrare por partes los sectores y sus respectivos codigos:
Imagen superior del chatbox

codigo:

- Código:
#chatbox_header{background-image: url(Colocar aca la url de la imagen);}
Imagen de lista de miembros conectados:

codigo:

- Código:
.chatbox-members{background-image: url(Colocar aca la url de la imagen);height:240px;background-color: transparent;
}
Imagen de fondo de la escritura:

codigo:

- Código:
#chatbox
{background-image:url("Colocar aca la url de la imagen");}
Para que la imagen que pusimos de fondo no desapazca mientras se escribe hay que colocar el siguiente codigo:

- Código:
.chatbox_row_1 {
padding: 4px;
background-color: transparent;
}
.chatbox_row_2 {
padding: 4px;
background-color: transparent;
}
.chatbox_row_3 {
padding: 4px;
background-color: transparent;
}
Si deseamos dezplazar la escritura colocar los valores segun se quiera desplazar, en el ejemplo de la foto del chatbox terminado (primera foto) el valor a agregar es el siguiente:
codigo:

- Código:
.chatbox_row_1 {
padding: 4px;
background-color: transparent;margin-left: 30px;
}
.chatbox_row_2 {
padding: 4px;
background-color: transparent;margin-left: 30px;
}
.chatbox_row_3 {
padding: 4px;
background-color: transparent;margin-left: 30px;
}
Imagen del pie del chatbox

codigo:

- Código:
#chatbox_footer{background-image: url( Colocar aca la url de la imagen);
}
Colorear los iconos:

Colocare los codigos siguiendo el orden de ubicacion de derecha a izquierda:
codigo:

- Código:
#divsmilies{background-color: #cc9900;
}
#divcolor{background-color: #006633;
}
#divstrike{background-color: #993300;
}
#divunderline{background-color: #990099;
}
#divitalic
{background-color: #cc6600;
}
#divbold
{background-color: #33cccc;
}
Cambiar color al fondo de escritura

esto solo se aplicara siempre y cuando no haya otro codigo queinfliya en el mismo , si colocan un codigo css para redondear bordes , este codigo no surtira efecto alguno.
codigo:

- Código:
.post {background-color:#colocar aca el color deseado;
}
Nota:
Donde dice Colocar aca la url de la imagen deben hacer justamente eso, reemplazar esas palabras por la direccion de la imagen que quieren colocar.
Si en vez de imagen desean solo asignar un color reemplazar la zona que dice :
- Código:
background-image:url("Colocar aca la url de la imagen");
- Código:
background-color: #coloca aca el color deseado;












