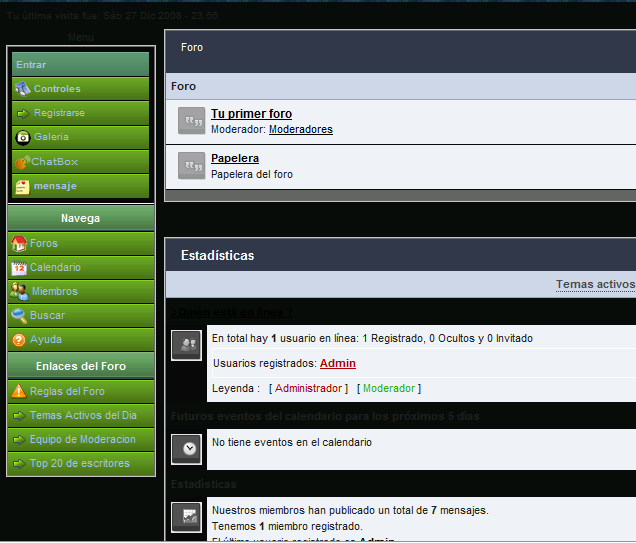
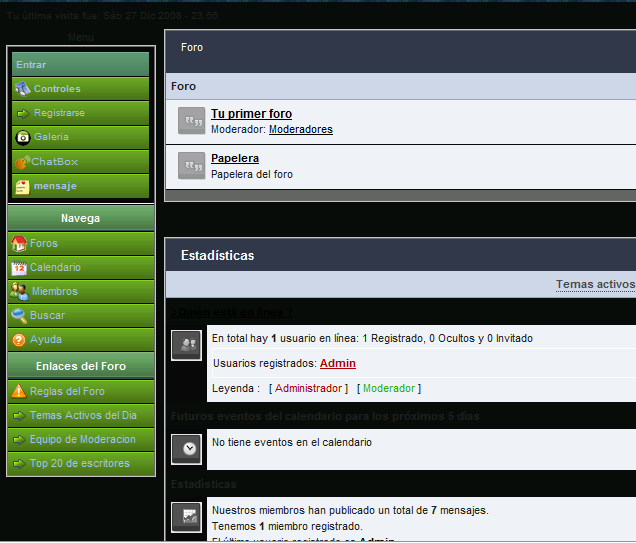
Menu al costado del foro con imagenes
Tutorial creado por MISSARG

en el html colocar el siguiente codigo
zonas a editar para personalizar el menu:
-ACA LA URL: colocar alli la url de la pagina
-los titulos de las paginas(entrar, salir, controles, registrarse, etc, segun sus gustos)
-Veran que en una zona del menu hay un script, este es para que se abra una ventana en forma de popus, alli se puede colocar por ejemplo un chat, de manera que los usuarios puedan conversar mientras navegan por el foro) esto se encuentra en la parte que dice:
ACA LA URL DE LA PAGINA QUE QUERES CON POPUS
-Algunas url siguen colocadas, las cuales pueden cambiarlas segun la personalizacion que le quieran dar, deje colocado los enlaces por defecto de la mayoria de los foros
ejemplos:
Temas Activos del Dia
index.php?act=search&CODE=getactive
Equipo de Moderacion (Grupos)
/groupcp.forum
Miembros
/memberlist.forum
Calendario
/calendar.forum
Foros
/forum.htm
Top 20 de escritores
index.php?act=stats
para cambiar los enlaces de esas partes solo deben sustituir por las url deseadas y modificar el titulo
una vez terminado de configurar el menu registrar para guardar los cambios
ahora pegar lo siguiente en el css
si no les gusta el color de las imagenes pueden cambiarle el color, si lo vas a hacer vos mismo, ir editando una imagen por vez para no perder el orden en el codigo.
espero les sea util, saludos!
Tutorial creado por MISSARG

en el html colocar el siguiente codigo
- Código:
<div class="topbar"></div>
<div id="ipbwrapper2">
<!--IBF.NEWPMBOX-->
<table cellpadding="0" cellspacing="0" width="100%">
<tr>
<td valign="top" width="150" style="padding-right: 8px"><!--Sidebar-->
<div class="catheadmid"><div class="catheadleft"><div class="catheadright"><div class="catheadtext">
<center>
Menu
</center>
</div></div></div></div>
<div class='borderwrap'>
<div>
<div id="userlinks">
<div class="sidebarname"><b><a href="ACA LA URL">Entrar</a></b> <a href="ACA A URL" alt="Salir"><img src="ACA LA URL" border="0" title="Salir"></a></p></div>
<div class="sidebarrow" style="padding: 3px"><img src="http://i71.servimg.com/u/f71/12/51/04/14/notici10.png"><b>
<a href=" title="Modificar mis ajustes, tales como la firma, el avatar, etc.">Controles</a></b><br />
</div><div class="sidebarrow" style="padding: 3px"><img src="http://i71.servimg.com/u/f71/12/51/04/14/a210.png"> <a href="ACA LA URL">Registrarse</a> <br /></div>
<div class="sidebarrow" style="padding: 3px"><img src="http://i71.servimg.com/u/f71/12/51/04/14/galeri10.png"> <a href="ACA LA URL"; title="Imagenes del clan Musk3teers">Galeria</a><br /></div>
<div class="sidebarrow" style="padding: 3px"><script language="Javascript">
function Abrir_ventana (pagina) {
var opciones="toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=no, resizable=yes, width=508, height=365, top=85, left=140";
window.open(pagina,"",opciones);
}
</script>
</head>
<body>
<a href="javascript:Abrir_ventana('ACA LA URL DE LA PAGINA QUE QUERES CON POPUS')"><img src="http://i71.servimg.com/u/f71/12/51/04/14/chat510.png"><font size="1" face="Verdana">ChatBox</font></a><br /></div>
<div class="sidebarrow" style="padding: 3px"><img src="http://i71.servimg.com/u/f71/12/51/04/14/mensaj11.png"> <a href=" ACA LA URL"><b>mensaje</b></a></div>
</p></div></div>
<div class="sidebarcat">Navega</div>
<div class="sidebarrow" style="padding: 3px"><img src="http://i71.servimg.com/u/f71/12/51/04/14/casita10.png"> <a href="/forum.htm">Foros</a></div>
<div class="sidebarrow" style="padding: 3px"><img src="http://i71.servimg.com/u/f71/12/51/04/14/cale10.png"> <a href="/calendar.forum">Calendario</a></div>
<div class="sidebarrow" style="padding: 2px"><img src="http://i71.servimg.com/u/f71/12/51/04/14/a1010.png"> <a href="/memberlist.forum">Miembros</a></div>
<div class="sidebarrow" style="padding: 3px"><img src="http://i71.servimg.com/u/f71/12/51/04/14/buscar10.png"> <a href="/search.forum">Buscar</a></div>
<div class="sidebarrow" style="padding: 3px"><img src="http://i71.servimg.com/u/f71/12/51/04/14/a1210.png"> <a href="ACA LA URL">Ayuda</a></div>
<div class="sidebarcat">Enlaces del Foro</div>
<div class="sidebarrow" style="padding: 3px"><img src="http://i71.servimg.com/u/f71/12/51/04/14/a1310.png"> <a href="ACA LA URL">Reglas del Foro</a></div>
<div class="sidebarrow" style="padding: 3px"><img src="http://i71.servimg.com/u/f71/12/51/04/14/a210.png"> <a href="index.php?act=search&CODE=getactive">Temas Activos del Dia</a></div>
<div class="sidebarrow" style="padding: 3px"><img src="http://i71.servimg.com/u/f71/12/51/04/14/a210.png"> <a href="/groupcp.forum">Equipo de Moderacion</a></div>
<div class="sidebarrow" style="padding: 3px"><img src="http://i71.servimg.com/u/f71/12/51/04/14/a210.png"> <a href="index.php?act=stats">Top 20 de escritores</a></div>
</div>
<div class="catfoot"><div class="catfoot_left"><div class="catfoot_right"></div></div></div>
<div class="clear"></div>
<br />
</td><!--end Sidebar-->
<td valign="top">
zonas a editar para personalizar el menu:
-ACA LA URL: colocar alli la url de la pagina
-los titulos de las paginas(entrar, salir, controles, registrarse, etc, segun sus gustos)
-Veran que en una zona del menu hay un script, este es para que se abra una ventana en forma de popus, alli se puede colocar por ejemplo un chat, de manera que los usuarios puedan conversar mientras navegan por el foro) esto se encuentra en la parte que dice:
ACA LA URL DE LA PAGINA QUE QUERES CON POPUS
-Algunas url siguen colocadas, las cuales pueden cambiarlas segun la personalizacion que le quieran dar, deje colocado los enlaces por defecto de la mayoria de los foros
ejemplos:
Temas Activos del Dia
index.php?act=search&CODE=getactive
Equipo de Moderacion (Grupos)
/groupcp.forum
Miembros
/memberlist.forum
Calendario
/calendar.forum
Foros
/forum.htm
Top 20 de escritores
index.php?act=stats
para cambiar los enlaces de esas partes solo deben sustituir por las url deseadas y modificar el titulo
una vez terminado de configurar el menu registrar para guardar los cambios
ahora pegar lo siguiente en el css
- Código:
sidebarname{
background: #374454 url(http://i71.servimg.com/u/f71/12/51/04/14/tablam11.gif) !important;
border-top: 0px solid #000;
padding: 4px;
border-top: 0px solid #60748e;
}
.sidebarname:hover{
background: #374454 url(http://i71.servimg.com/u/f71/12/51/04/14/tablam11.gif) !important;
color: #a4c1e6;
text-decoration: none;
}
.sidebarname a:link,
.sidebarname a:visited{
color: #a4c1e6;
text-decoration: none;
}
.sidebarcat{
background: #374454 url(http://i71.servimg.com/u/f71/12/51/04/14/medio111.gif) repeat-x;
border: 0px;
border-top: 1px solid #000;
font-weight: bold;
text-align: center;
padding: 5px;
color: #FFF;
}
.sidebarrow{
background: #374454 url(http://i71.servimg.com/u/f71/12/51/04/14/tablit11.gif);
border-top: 1px solid #000;
padding:4px;
color: #000;
}
.sidebarrow:link,
.sidebarrow:hover,
.sidebarrow:visited{
background: #374454 url(http://i71.servimg.com/u/f71/12/51/04/14/9210.gif);
color: #000;
text-decoration: none;
}
.sidebarrow a:link,
.sidebarrow a:visited{
color: #a4c1e6;
text-decoration: none;
}
.sidebarrow a:hover,
.sidebarrow a:active{
color: #000;
text-decoration: none;
}
.sidebarrow:hover a:link,
.sidebarrow:hover a:visited,
.sidebarrow:hover a:hover{
color: #000;
text-decoration: none;
}
si no les gusta el color de las imagenes pueden cambiarle el color, si lo vas a hacer vos mismo, ir editando una imagen por vez para no perder el orden en el codigo.
espero les sea util, saludos!







